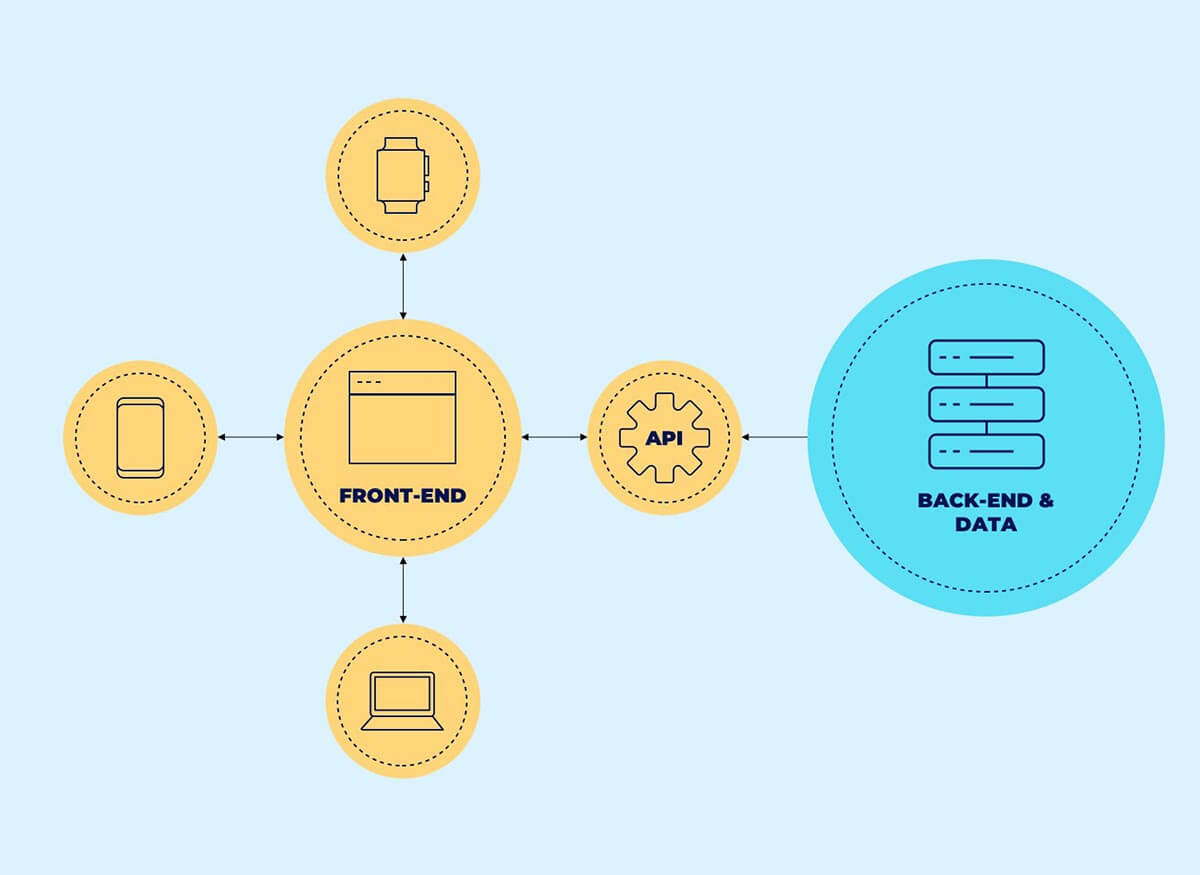
As technology continues to evolve, businesses are adopting new strategies in website development for better user experiences and efficiency. One such trend is the shift towards headless websites. A headless website refers to a website architecture where the front-end (the website design and user interface) is decoupled or disconnected from the back-end (the server and database). This means that the website’s content and data can be accessed and delivered independently from its presentation layer.
This approach is gaining popularity for its advanced features related to speed, omnichannel readiness, and personalization.
Freedom in front-end development
With a headless approach, developers have more flexibility in designing the user interface and user experience (UI/UX) of the website. They can use different front-end frameworks or technologies and have more control over the design process.
Improved performance
Headless websites can have faster load times as there is no need to load unnecessary front-end components that are not required by the user. This can lead to better performance and a smoother browsing experience.
Multi-channel content delivery
Headless architecture allows content to be easily delivered across multiple platforms and devices. For example, the same content can be presented on a website, mobile app, or even a voice assistant, without the need for separate development efforts for each platform.
Scalability and flexibility
Since the front-end and back-end are decoupled, it is easier to scale and make changes to each component independently. This makes it more flexible for future updates and enhancements to the website.
Enhanced security
Headless architecture can improve security by reducing the attack surface. As the front-end and back-end are separated, potential vulnerabilities in the UI/UX layer may not directly impact the server or database.
However, it is important to note that building and maintaining a headless website requires more technical expertise and resources compared to a traditional website architecture. It may not be suitable for all types of projects or organizations depending on their specific requirements and development capabilities.